Pivotのエントリ編集画面の拡張ビューで、ソースコードやリンクを簡単に編集したい。
いちいちHTML表示にしてp要素にclass=”code”とか追記するのはさすがに面倒になってきたので。
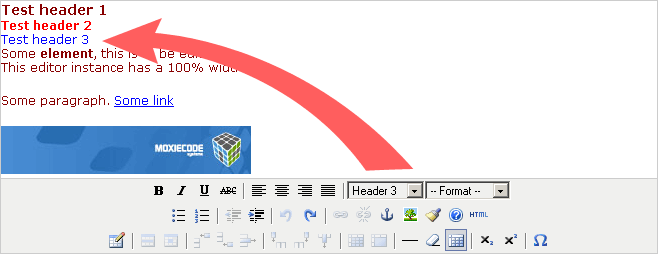
Pivotで使われているTinyMCEは、TinyMCE本家のデモを見る限りスタイルというリストボックスがあって、そこで選択した値がclass属性として指定される。
Pivot添付のTinyMCEでは、スタイルが設定できないのでこれを何とかしてみようというのが今回の試み。

スタイルを適用すると、ソースはこうなる。
<span class=”header1″>Test header 1</span><br />
<span class=”header2″>Test header 2</span><br />
<span class=”header3″>Test header 3</span><br />
うむ。便利だ。
で、どうもstyleプラグインというものを読み込めばいいらしい。
※注意:実際にはstyleプラグインではなかったので、やり方を知りたい人は後編を参照してください。
Pivot付属のTinyMCEでは入ってなかったので、本家から落としてくることにする。
付属はバージョン2.0.5.1だけど、とりあえず現時点最新の2.0.8を取得。
TinyMCE Javascript Content Editor by Moxiecode Systems AB
解凍した tinymce_2_0_8\tinymce\jscripts\tiny_mce\plugins\style をまるっと \extensions\hooks\editor_wysi\plugins にコピー。
で、Pivotの管理画面の方を編集。
\extensions\hooks\pre_editor_wysi.php を開いて、プラグインマニュアルを参考に、
plugins : “table,searchreplace,contextmenu”,
を、
plugins : “table,searchreplace,contextmenu,style“,
theme_advanced_buttons1_add : “styleprops”,
に変更。
エラー。
どうもimportPluginLanguagePack関数に第二引数を渡していないのが問題のようなので、\extensions\hooks\editor_wysi\plugins\style\editor_plugin.js を開いて
tinyMCE.importPluginLanguagePack(‘style’,’en’);
,’en’を追加
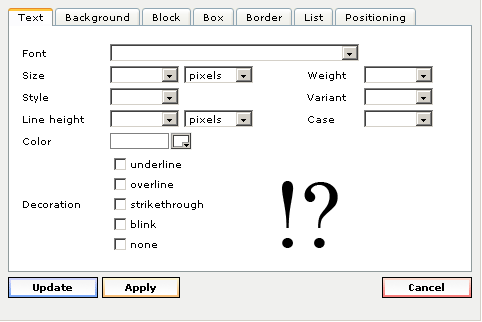
さぁどうだ!よし、エラーなし!
…
![]()

欲しかったのはこれじゃなーい!!
_| ̄|○..
続きは次回。


 HOMMA Teppei
HOMMA Teppei

