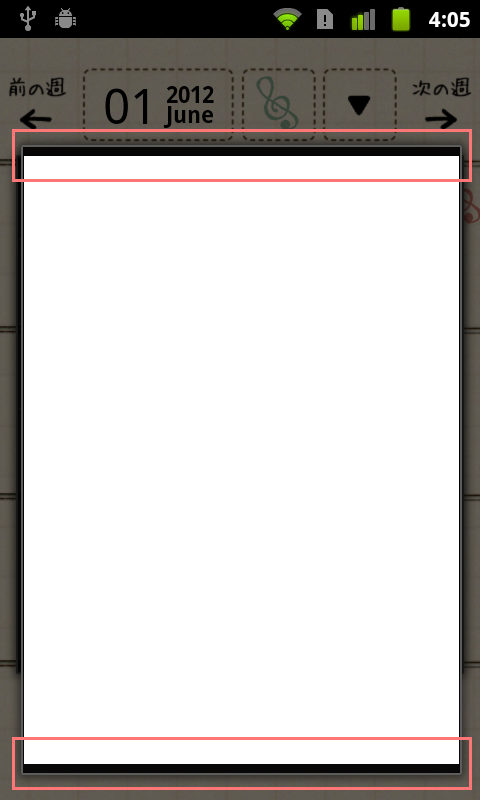
AndroidのAlertDialogを継承したクラスで、タイトルなし、setViewでダイアログいっぱいにViewを広げようとしたら、上下に隙間が開いてしまいました。
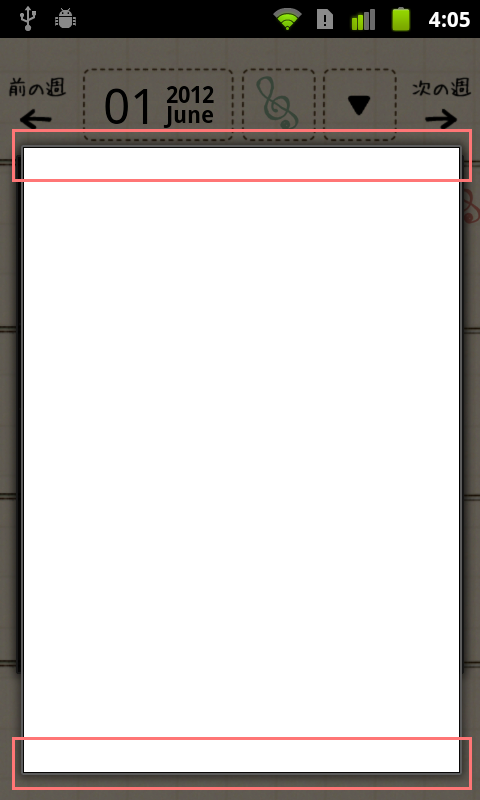
解決方法は簡単で、setView(View view)ではなく、setView(View view, int viewSpacingLeft, int viewSpacingTop, int viewSpacingRight, int viewSpacingBottom)を使うだけです。
コードのサンプルは以下のような感じです。
public class MyDialog extends AlertDialog {
public MyDialog(Context context) {
super(context);
}
@Override
public void show() {
LayoutInflater inflater = (LayoutInflater) this.getContext()
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View layout = inflater.inflate(R.layout.my_dialog, null);
GridView gridView = (GridView) layout.findViewById(R.id.gridView1);
// this.setView(layout); // <- 上下に余白ができる
this.setView(layout, 0, 0, 0, 0); // <- ぴったり埋まる
super.show();
}
}
ちなみに、AlertControllerの中ではこのように処理されています。
customPanel = (FrameLayout) mWindow.findViewById(R.id.customPanel);
FrameLayout custom = (FrameLayout) mWindow.findViewById(R.id.custom);
custom.addView(mView, new LayoutParams(MATCH_PARENT, MATCH_PARENT));
if (mViewSpacingSpecified) {
custom.setPadding(mViewSpacingLeft, mViewSpacingTop, mViewSpacingRight,
mViewSpacingBottom);
}
if (mListView != null) {
((LinearLayout.LayoutParams) customPanel.getLayoutParams()).weight = 0;
}
R.id.customはalert_dialog.xmlで定義されています。
<FrameLayout android:id="@+id/customPanel"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1">
<FrameLayout android:id="@+android:id/custom"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="5dip"
android:paddingBottom="5dip" />
</FrameLayout>
上下5dip開いてますね。



 HOMMA Teppei
HOMMA Teppei

