- VisualStudioでフォームをひとつ作ります。
- WebBrowserコントロールを配置します。
- フォームのLoadイベントに以下を記述。
private void Form1_Load(object sender, EventArgs e)
{
string html = @"<!DOCTYPE html PUBLIC ""-//W3C//DTD XHTML 1.0 Transitional//EN"" ""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"">
<!-- saved from url=(0014)about:internet -->
<html xmlns=""http://www.w3.org/1999/xhtml"" >
<head>
<title>Test</title>
<script type=""text/xaml"" id=""testXaml"">
<?xml version=""1.0""?>
<Canvas xmlns=""http://schemas.microsoft.com/client/2007"">
<Ellipse Fill=""Pink"" Width=""200"" Height=""100"" Canvas.Left=""40"" Canvas.Top=""30"" />
<Rectangle Fill=""Orange"" Width=""100"" Height=""160"" Canvas.Left=""150"" Canvas.Top=""50"" />
<TextBlock Text=""This is text on Silverlight"" Canvas.Left=""10"" Canvas.Top=""150"">
<TextBlock.RenderTransform>
<RotateTransform Angle=""-30"" />
</TextBlock.RenderTransform>
</TextBlock>
</Canvas>
</script>
</head>
<body>
<object type=""application/x-silverlight-2"" width=""800"" height=""600"">
<param name=""source"" value=""#testXaml""/>
</object>
</body>
</html>";
if (webBrowser1.Document == null)
{
webBrowser1.Navigate("about:blank");
}
webBrowser1.Document.OpenNew(true);
webBrowser1.Document.Write(html);
}
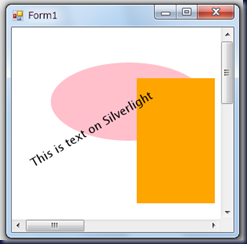
結果
XAMLソースはこちらから拝借。
【コラム】The Silverlight Times (16) 覚えておきたい「インラインXAML」 | ネット | マイコミジャーナル
WebBrowserの使い方はこちらを参考にしました。
WebBrowserコントロールのコンテンツを文字列により設定するには?[2.0、C#、VB] - @IT
タグ: C#, Silverlight


 HOMMA Teppei
HOMMA Teppei

