Symfony 1.4で作ったWebサイトでbootstrapのカスタマイズをしたくなったのでlessのツールを探していたらsfLESSPluginという便利そうなものを見つけました。
Plugins | sfLESSPlugin | 1.1.0 | symfony | Web PHP Framework
https://github.com/everzet/sfLESSPlugin
lessファイルを置くだけでcssにコンパイルして表示できるプラグインです。
sfLessPhpPluginというものもあったようなのですが、sfLESSPluginになったようです。作者は同じです。
Plugins | sfLessPhpPlugin | 1.3.3 | symfony | Web PHP Framework
$ ./symfony plugin:install sfLESSPlugin
これでインストールはできるのですが、バージョン番号は同じもののgithubにあるファイルより古いので、githubから最新のファイルをインストールします。
ちなみに現時点で最新のコミットは以下ですが、PHP単体でlessをコンパイルできるlessphpが使えるようになっています。古いものはnode.jsが必要です。
https://github.com/everzet/sfLESSPlugin/commit/738e274ed131e9bdfad3bed7c2c4d031baf1511c
$ cd plugins/
$ git clone git://github.com/everzet/sfLESSPlugin.git
Cloning into sfLESSPlugin...
remote: Counting objects: 359, done.
remote: Compressing objects: 100% (176/176), done.
remote: Total 359 (delta 197), reused 317 (delta 161)
Receiving objects: 100% (359/359), 85.71 KiB | 131 KiB/s, done.
Resolving deltas: 100% (197/197), done.
$ cd ..
次にlessファイルを置くディレクトリを作ります。
$ mkdir web/less
$ cd web/less
$ wget https://github.com/twitter/bootstrap/zipball/v2.0.4 -O bootstrap.zip
$ unzip ./bootstrap.zip
$ mv ./twitter-bootstrap-41d3220/less/*.less ./
$ rm -R ./twitter-bootstrap-41d3220
$ rm ./bootstrap.zip
$ cd ../..
gitでダウンロードしたので、プラグインが自動的に有効になりません。
config/ProjectConfiguration.class.php
にenablePluginsを追加してプラグインを有効にします。
class ProjectConfiguration extends sfProjectConfiguration
{
public function setup()
{
$this->enablePlugins('sfLESSPlugin');
$this->enablePlugins('sfDoctrinePlugin');
}
}
publish-assetsを実行してwebにプラグインのリンクを作ります。
$ ./symfony plugin:publish-assets
app/frontend/templates/layout.phpを編集します。
<?php use_helper('LESS'); ?>
を先頭に、
<?php include_less_stylesheets() ?>
を<?php include_stylesheets() ?>の代わりに指定します。
app/fronend/config/view.ymlにbootstrapのlessファイルを指定します。
stylesheets: [bootstrap.less]
ちなみに、既存のcssも混在できます。
stylesheets: [bootstrap.less, main.css]
その場合、cssファイルは今までどおり/cssから読み込まれます。
sfLESSPluginはブラウザサイドでlessファイルをless.jsで読み込んで解釈する方法と、サーバサイドでCSSとしてコンパイルしておく方法が使えます。
まずはブラウザサイドの動作を確認します。
ここまでで一度ブラウザで表示してみると、
/sfLESSPlugin/js/less-1.1.3.min.jsが404エラーになります。
plugins/sfLESSPlugin/web/jsを見ると、less-1.0.30.min.jsしか入っていないのでバージョンが違っています。
なぜかこのファイルは
plugins/sfLESSPlugin/lib/config/LESSConfig.class.php
でハードコーディングされています。
sfLESSのコンストラクタに独自のLESSConfigオブジェクトを渡せば変更できるようなのですが、それもハードコーディングされていたので諦めてLESSConfig.class.phpを書き換えてしまいます。
先にless.jsをダウンロードしてきます。
LESS « The Dynamic Stylesheet language
現時点では1.3.0が最新でした。
$ cd ./plugins/sfLESSPlugin/web/js/
$ wget http://lesscss.googlecode.com/files/less-1.3.0.min.js
$ cd ../../../../
plugins/sfLESSPlugin/lib/config/LESSConfig.class.php
を書き換えます。
public function getLessJsPath()
{
// return '/sfLESSPlugin/js/less-1.1.3.min.js';
return '/sfLESSPlugin/js/less-1.3.0.min.js';
}
これでブラウザサイドでbootstrapをコンパイルする準備ができました。
ブラウザで確認すると、正常にbootstrapのCSSが効いていることがわかると思います。
このままではlessファイルを大量にリクエストすることになるので、次はサーバサイドでコンパイルして使うようにします。
ドキュメントにはnode.jsを使う方法が書いてありますが、せっかく新しいバージョンでlessphpが使えるようになったので、lessphpを試してみます。
まず、lessphpをダウンロードします。
lessphp – LESS compiler in PHP
$ cd ./lib/vendor
$ wget http://leafo.net/lessphp/src/lessphp-0.3.5.tar.gz
$ tar xvzf ./lessphp-0.3.5.tar.gz
$ mv ./lessphp/lessc.inc.php ./
$ rm -R ./lessphp
$ rm ./lessphp-0.3.5.tar.gz
$ cd ../..
必要なのはlessc.inc.phpだけです。また、ファイルはlib/vendor/lessc.inc.phpに置くように決められています。
で、また設定が
plugins/sfLESSPlugin/lib/config/LESSConfig.class.php
にあります。
// protected $useLessphp = false;
protected $useLessphp = true;
config/app.ymlに設定を書きます。less.jsを使用せず、コンパイルを有効にします。
sf_less_plugin:
compile: true
use_js: false
これで設定は完了なのですが、このままだとcssファイルがweb/cssに書きだされます。
それはいいのですが、他のcssファイルもあるところに書き込まれるのはちょっと怖いので、階層を一段下げます。
$ cd ./web/less/
$ mkdir ./bootstrap
$ mv ./*.less ./bootstrap/
$ cd ../css/
$ mkdir ./bootstrap
$ chmod 777 ./bootstrap
app/fronend/config/view.ymlを修正します。
stylesheets: [bootstrap/bootstrap.less, main.css]
これで完了です。
レスポンシブデザインを使いたい場合は、
stylesheets: [bootstrap/bootstrap.less, bootstrap/responsive.less, main.css]
のようにresponsive.lessを追加してあげましょう。
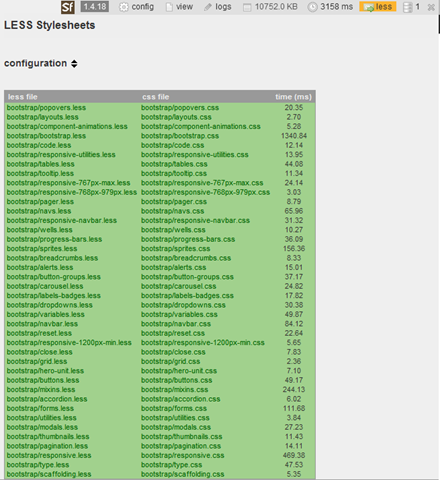
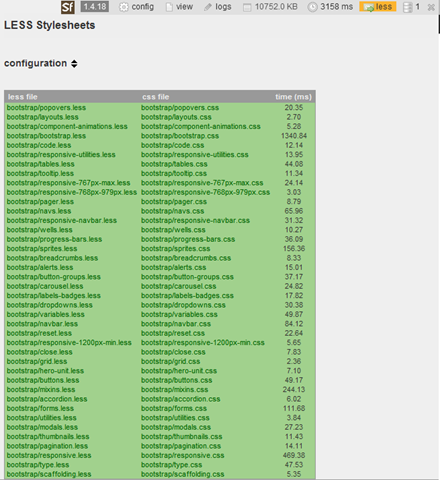
ちなみに生成時にsymfonyのデバッグツールバーにlessのコンパイルにかかった時間が表示されるようになります。

2回目以降は生成しませんが、更新の確認をするようなので、本番環境では外しておくことが推奨されています。
一度生成してしまえばあとは通常のCSSとして使えます。
config/app.ymlでprod環境を指定してcompileをfalseにします。
prod:
sf_less_plugin:
compile: false
use_js: false
最後にタスクでの生成を確認します。
prod環境の場合はあらかじめタスクでコンパイルしてCSSにしておいたほうが便利だと思います。
初回のタスク実行前にccしておきます。
$ ./symfony cc
$ ./symfony less:compile --clean --compress
これで既存のLESSから書きだしたCSSファイルを削除して、新しく書きだされます。
一応、LESSに対応するCSSファイルしか削除しないようなので安心です。
これでcss/bootstrap/を777にしなくてよくなりますね。
–compressを付けることで容量が少し小さくなります。中身見たらこんな処理でした。
static public function getCompressedCss($css)
{
return str_replace(array("\r\n", "\r", "\n", "\t", ' ', ' ', ' '), '', $css);
}
あとは好きにbootstrapをカスタマイズできます。









 HOMMA Teppei
HOMMA Teppei

