0.6.1のqx.jsを単純に0.6.2に入れ替えてみた。
問題なく動いている模様。よしよし。
APIドキュメントがじわじわ充実してきた。
2006/11/24
0.6.1のqx.jsを単純に0.6.2に入れ替えてみた。
問題なく動いている模様。よしよし。
APIドキュメントがじわじわ充実してきた。
2006/11/24
使い方がよくわからん…
とりあえずqooxdooのqx.jsを読み込ませてみたらかなり時間がかかった。
使いこなせれば開発効率上げられるかなー。
要検証。
2006/11/24
qooxdoo ≫ News ≫ qooxdoo 0.6.2 released
キタ━(゚∀゚)━!
WebKitとSafari 3.0をサポートに含むとのコト。
つまり、現在最新のWebKitに対応しているから、Safari 3.0で(多分)動くってコトですな。
あとはバグフィックスとちょっとした追加がぼちぼち。
Release 0.6.2 (2006-11-22)
※超意訳
追加
…翻訳途中で飽きた。
あと機械翻訳。
変更
修正
デモ
ツール
API
とりあえず今作ってるヤツのqx.jsを0.6.2に入れ替えてみよう。
結果は次回。
2006/11/20
qx.dev.log.Logger.ROOT_LOGGER.removeAllAppenders();
イェァ!
2006/11/15
とりあえず、何がおかしいかと言うと、エントリの表示では置換されないのに、FEEDでは置換される。
どっちかに揃えてくれないと、結局内容が異なってしまうというワケで。
まぁ、エントリに合わせてくれればいいかな、と。
エントリ内で%author%を置き換えたい用事は現状ないし。
調べたところ、atom.xmlでは、summaryは置き換わらないがcontentは置き換わる。
rss.xmlでは、descriptionが置き換わる。
\pivot\modules\module_parser.php 内に該当箇所を発見。
$from = array(
"%title%",
"%subtitle%",
"%link%",
"%description%",
"%summary%",
"%author%",
"%guid%",
"%date%",
"%date_rfc%",
"%category%",
"%content%",
"%tag%",
"%lang%",
"%vialink%",
"%viatitle%"
);
$to = array(
htmlspecialchars(strip_tags($title)),
htmlspecialchars(strip_tags($subtitle)),
$link,
RelativeToAbsoluteURLS($description),
RelativeToAbsoluteURLS($summary),
$user,
$uid."@".$weblog,
$date,
$date_rfc,
implode(", ",$category),
RelativeToAbsoluteURLS($content),
$tag,
$lang,
$db->entry['vialink'],
$viatitle
);
$rss_item= str_replace($from, $to, $rss_item);
$atom_item= str_replace($from, $to, $atom_item);
str_replace関数に配列を渡して使うと、配列の先頭から順に処理が繰り返される。
つまり、
$rss_item = str_replace($from, $to, $rss_item);
は
for ($i = 0 ; $i < count($from) ; $i++) {
$rss_item = str_replace($from[$i], $to[$i], $rss_item);
}
と等価。細かいフォローは抜きにして。
そんなワケで今回は、%summary%とかを置き換えたときに新たに置換対象に現れた%author%を、次の処理でさらに変換してしまったというコトですな。
一括で置換してくれればいいものを。
とりあえず、一括で置換する関数を作ってみた。
function str_replace_bundle($search, $replace, $subject) {
if (!is_array($search) && !is_array($replace)) {
return str_replace($search, $replace, $subject);
}
else if(!is_array($search)) {
$search = array($search);
}
else if(!is_array($replace)) {
$replace = array($replace);
}
$search = array_values($search);
$replace = array_values($replace);
$offset = 0;
while (true) {
$nearpos = strlen($subject);
$nearkey = false;
foreach ($search as $key => $value) {
$pos = strpos($subject, $value, $offset);
if ($pos === false) {
continue;
}
if ($nearpos > $pos) {
$nearpos = $pos;
$nearkey = $key;
}
}
if ($nearkey === false) {
break;
}
$subject = substr($subject, 0, $nearpos)
.$replace[$nearkey]
.substr($subject, $nearpos + strlen($search[$nearkey]));
$offset = $nearpos + strlen($replace[$nearkey]);
}
return $subject;
}
あんまり検証してない。とりあえずEUC-JPで日本語も問題ないっぽい。
Pivotの該当箇所もこれを使うように変更して修正完了。
ところでstr_replace()って割と「穴」なんじゃないですかね。
気をつけて使うようにしよう…
2006/11/15
qooxdoo 0.6.1とprototype.js 1.4.0を同時に読み込んだ場合、読み込んだだけで、終了時にエラーが発生する。
とりあえず qx.js の最初の方を見てみると
$=["","appearance","enableDebug",
で、$がprototype.jsとモロかぶり。
今回使わなかったから遭遇しなかったけど、多分 $() が動かないハズ。
めんどいので、さっくりと全部置換してしまいましょう。
qooxdooいじって壊すとワケがわからないことになりそうなので、prototype.jsの方を置換することに。
$( を $ELE( とかに全置換。
解決。
$ELE() はダサいとか言うな。
2006/11/15
前回見当違いなプラグインを追いかけてしまったので、今回は別のアプローチで。
tiny_mce_gzip.phpが返すjsを調べると
var defVals = {
// theme_advanced_buttons1 : “bold,italic,underline,strikethrough,separator,justifyleft,justifycenter,justifyright,justifyfull,separator,styleselect,formatselect”,
// theme_advanced_buttons2 : “bullist,numlist,separator,outdent,indent,separator,undo,redo,separator,link,unlink,anchor,image,cleanup,help,code”,
// theme_advanced_buttons3 : “hr,removeformat,visualaid,separator,sub,sup,separator,charmap”
theme_advanced_buttons1 : “undo,redo,cut,copy,paste,pastetext,pasteword,search,replace,separator,bold,italic,underline,strikethrough,sub,sup,link,anchor,unlink,pivot_image,pivot_popup,pivot_download,separator,bullist,numlist,outdent,indent,separator,forecolor,backcolor”,
theme_advanced_buttons2 : “justifyleft,justifycenter,justifyright,separator,formatselect,separator,tablecontrols,separator,hr,removeformat,charmap,cleanup,code”
};
こんなデフォルト値が。
…元のやつコメントアウトされてますな。
styleselectというのが、目的の物だったらしい。
\extensions\hooks\pre_editor_wysi.php を編集して、
theme_advanced_buttons2 : “justifyleft,justifycenter,justifyright,separator,styleselect,formatselect,separator,tablecontrols,separator,hr,removeformat,charmap,cleanup,code”
か
theme_advanced_buttons2_add : “separator,styleselect”,
を追加。汎用性を考えると下の方が良さげ。
あと、
theme_advanced_styles : “Code=code;Link=link”,
も追加。「表示名=クラス名」で列挙できます。
このPHPが読んでるファイルはどうやら \extensions\hooks\editor_wysi\themes\advanced\editor_template.js らしい。
こっちを編集しても良いかと。
どっちを書き換えるのがベターでしょうね…テーマだから、editor_template.js かなぁ…
解決。超便利。
あと、改めて2.0.5.1のファイルを落としてきたらstyleプラグイン同梱してなかったわ…
追記。
editor_template.js に書いたらstyleselect自体は表示されたけど、theme_advanced_stylesが反映されなかった…
分散するのもアレなので pre_editor_wysi.php の方に記述でFA。
2006/11/15
Pivotのエントリ編集画面の拡張ビューで、ソースコードやリンクを簡単に編集したい。
いちいちHTML表示にしてp要素にclass=”code”とか追記するのはさすがに面倒になってきたので。
Pivotで使われているTinyMCEは、TinyMCE本家のデモを見る限りスタイルというリストボックスがあって、そこで選択した値がclass属性として指定される。
Pivot添付のTinyMCEでは、スタイルが設定できないのでこれを何とかしてみようというのが今回の試み。

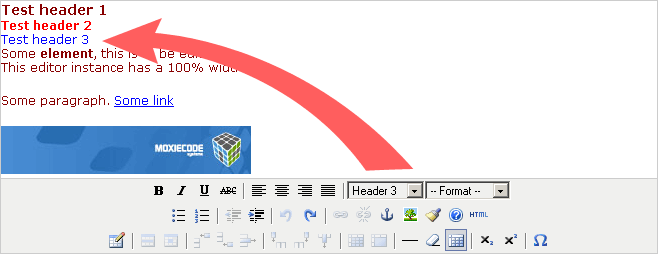
スタイルを適用すると、ソースはこうなる。
<span class=”header1″>Test header 1</span><br />
<span class=”header2″>Test header 2</span><br />
<span class=”header3″>Test header 3</span><br />
うむ。便利だ。
で、どうもstyleプラグインというものを読み込めばいいらしい。
※注意:実際にはstyleプラグインではなかったので、やり方を知りたい人は後編を参照してください。
Pivot付属のTinyMCEでは入ってなかったので、本家から落としてくることにする。
付属はバージョン2.0.5.1だけど、とりあえず現時点最新の2.0.8を取得。
TinyMCE Javascript Content Editor by Moxiecode Systems AB
解凍した tinymce_2_0_8\tinymce\jscripts\tiny_mce\plugins\style をまるっと \extensions\hooks\editor_wysi\plugins にコピー。
で、Pivotの管理画面の方を編集。
\extensions\hooks\pre_editor_wysi.php を開いて、プラグインマニュアルを参考に、
plugins : “table,searchreplace,contextmenu”,
を、
plugins : “table,searchreplace,contextmenu,style“,
theme_advanced_buttons1_add : “styleprops”,
に変更。
エラー。
どうもimportPluginLanguagePack関数に第二引数を渡していないのが問題のようなので、\extensions\hooks\editor_wysi\plugins\style\editor_plugin.js を開いて
tinyMCE.importPluginLanguagePack(‘style’,’en’);
,’en’を追加
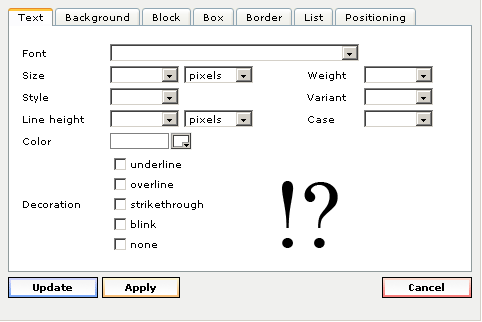
さぁどうだ!よし、エラーなし!
…
![]()

欲しかったのはこれじゃなーい!!
_| ̄|○..
続きは次回。
2006/11/10
前回の自動化について。
vbsファイルにドラッグアンドドロップでExcelファイルを指定させるようにすると、まぁ、一般ユーザにわかりにくいかなと思ったので、ファイル選択ダイアログを出す形式にした。
CommonDialogで検索すると、MSComDlg.CommonDialogを使った方法が多く出てくるけど、これはライセンスの問題でVBをインストールしていないと使えないようです。
で、OSがXP以降ならMSComDlg以外のCommonDialogが使える模様。
とりあえず、ダイアログを出して、Excelファイルを開くところまで。
' ファイル選択ダイアログ
Set objComDlg = WScript.CreateObject("UserAccounts.CommonDialog")
Dim BaseDir
BaseDir = objShell.CurrentDirectory
Set objExcel = WScript.CreateObject("Excel.Application")
objExcel.Visible = False
' Excelファイルを開くためのダイアログを出す
objComDlg.Filter = "Excel File|*.xls"
objComDlg.InitialDir = BaseDir & "\"
If objComDlg.ShowOpen Then
Set objWorkbook = objExcel.Workbooks.Open(objComDlg.FileName)
…
2006/11/07
qx.ui.embed.IframeでIFrameを作ると、divの下にIFrameが作られる。
やりたい事としては、IFrameにnameを設定して、フォームの飛び先にしようとしているのですが。
で、調べてみたらqx.ui.embed.IframeにframeNameというプロパティがあるので、それを設定すればいいという事が判明。
var Iframe_1 = new qx.ui.embed.Iframe();
Iframe_1.set({ frameName: "IFrameUploadImage", visibility: false });
これで画面遷移なしでファイルアップロードができる。