PhoneGapの練習も兼ねてアプリひとつ作りました。
ヨルニンゲン (Jorningen) ※現在公開中のバージョンはJavaに書き直しました
https://play.google.com/store/apps/details?id=info.play_smart.android.Jorningen

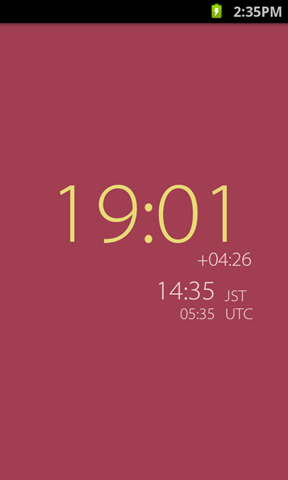
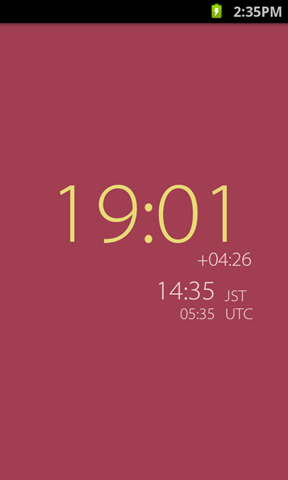
生活時間帯が標準時間とズレている人が、自分の中では今何時なのかを把握するための時計アプリです。
例えば明け方6時に寝る人は、朝6時を夜12時のつもりとして登録しておくと、自分時間を表示しておけます。
分単位で、自分の中での今の時間を入力できるところが、世界時計とはちょっとコンセプトの違うところです。
アプリ名は夜人間ですが、昼人間も使えます。
で、AndroidアプリでPhoneGapを使ってみたのでハマりそうな部分やポイントを書いておきます。ちなみに使ったバージョンは1.7.0です。xui.jsとデータの保存にlawnchairを使いました。
Apache Cordova
PhoneGapのAndroid版は、名前がCordovaになったので検索時など注意しましょう。2011年のセットアップ記事とか見るとハマるかも。
ダウンロードはこちらから。ここからダウンロードできるのはgithub上にあるtarballです。
PhoneGap
思い切りが必要
結構思い切らないとPhoneGapを使うのは難しいです。Javaが必要な部分はJavaで書いて連携させればいいとか、思わないほうがいいです。すべてJavaScriptでやる気持ちでやりましょう。
なるべくJavaを使わない
双方の呼び出しは何とかなりますが、オブジェクトの共有はしにくいです。
OptionMenuは諦める
メニューボタンを押したときの挙動をJava側に書くことはできますが、メニューを出し分けたければJSの状態を常にJava側にフィードバックしておかないといけなくなります。
x$(document).on("menubutton", func);でJS側で完結させましょう。
代わりに設定ページに遷移させる
ページ遷移は、一枚のHTMLの中に複数のdivを作っておいて、切り替えて使うのが良さそうです。以下のサンプルが参考になると思います。
https://github.com/alunny/phonegap-start
上記サンプルのlawnchairはちょっとバージョン古いので、気をつけてください。
sqlite returned: error code = 14, msg = cannot open file at source line 25467
lawnchairを使っていて、このエラーが表示されたりしますが、動作に支障はないと気付くのに結構時間を使いました…
開発環境的な面では楽
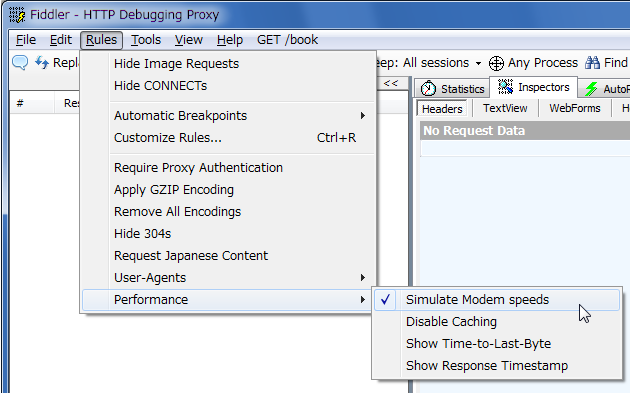
Chromeとデベロッパーツールでほぼ開発できるので、実機への転送は画面の確認程度です。
ただし、chromeではdevicereadyイベントが起きないので、その辺の処理が必要なら開発時用と実機用で分ける必要はあります。
xui.jsは機能的にはかなり弱い
http://phonegap.com/tools
http://xuijs.com/
xui.jsがよく使われるようですが、機能はかなり少ないです。そのかわり、軽いです。どうも自分でextendして使うような感じです。見た目に関してはサポートしてくれないので、その辺の手間もかけたくない場合はSenchaTouchとかjQuery Mobileとかの方がいいと思います。
多言語化しにくい
https://github.com/phonegap/phonegap-plugins/tree/master/Android
Globalizationプラグインは地域とか言語を取得してくれるだけなので、文章を差し替えたりはできません。
assetsからindex.htmlを読み込む際にoncreateで切り分けるのも可能ですが、文章だけ変えたindex.htmlのコピーを作ることになるのでちょっと更新が手間になります。
でも多分values/string.xmlとか使ってしまうとブラウザでの開発がやりにくくなるので、JSのフレームワークの機能に頼るのがベターではないかと思います。
JSでnavigator.languageを取得しても英語にしかならない
さっき多言語化しにくいと書きましたが、言語を切り分けようとしてnavigator.languageを参照してもenしか返ってきません。
http://groups.google.com/group/phonegap/browse_thread/thread/f6b6ba2021ee7fb4/239e7ecb71619579
上記URLの方法でUserAgentから言語を取り出すようです。
ちなみにアプリの起動中では切り替わらないようで、アプリの強制終了→起動をしないと言語設定が有効になりません。
戻るボタンでアプリから抜けても、プロセスが終了しない
ひとつ上の言語切り替えとセットで少しハマりました。これは別にいいのかな。
Ripple使うと少し楽
Chromeの拡張のRipple Mobile Environment Emulatorをインストールすると、画面サイズを端末ごとに合わせてくれたり、位置情報のエミュレーションをしてくれたりします。
Chrome ウェブストア – Ripple Mobile Environment Emulator (Beta)
ローカルのファイルを読ませるためには、プラグインにローカルファイルへのアクセスの許可をする必要があります。
Chromeの拡張機能を管理→Ripple→アイコン左の三角をクリックして詳細を表示→ファイルのURLへのアクセスを許可するにチェック、でOKです。
でも画面サイズがうまく一致しなかったです。謎。
それと、スタンドアローン版もあるのですが、ローカルファイルの指定の仕方がわからず、結局使ってません。それと、バージョンが微妙に古いです。
機能とか使い方とか、別エントリでまとめようと思います。
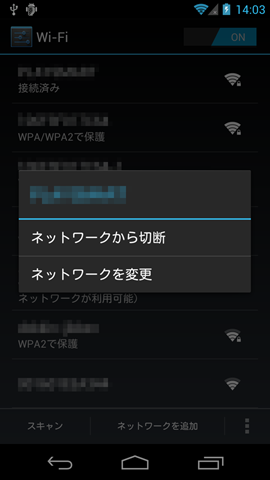
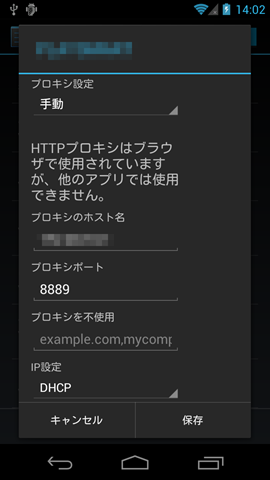
ネットワークのパーミッションが必要
ネットワークを使わなくても、android.permission.ACCESS_NETWORK_STATEが必要です。これがないとSecurityExceptionが発生します。
他のパーミッションは全部消しても大丈夫です。
結論
結論としては、簡単なアプリならいいかな、という一般的な感想ですが、とりあえずJSのフレームワーク選定はものすごく重要です。自由にレイアウトできる軽量な画面遷移フレームワークがあったらいいかな、と。
あとはHTML+CSSを組むのにやたら時間がかかってしまったので、これを何かGUIのエディタでどうにかすべきだと思いました。Dreamweaverとかでもいいですが、もっとCSSの知識不要で作りたいところです。






 HOMMA Teppei
HOMMA Teppei

