今までFiddlerをただのセッションの中身を確認できるLocal Proxyとしてしか見ていなかったのですが
改めて良く調べると色々できることが多すぎると判明。感動したので便利な機能をまとめてみました。
先に簡単に説明しておくと、FiddlerはMicrosoftが無料で配布しているWeb Debugging Proxyです。
Windows環境にインストールして、ブラウザとサーバの間の通信を読んだり操作したりできます。
配布サイトはこちら。
Fiddler Web Debugger – A free web debugging tool
動作環境は「Windows 2000 / XP / 2003 / Vista with Microsoft .NET Framework v2.0 or later」
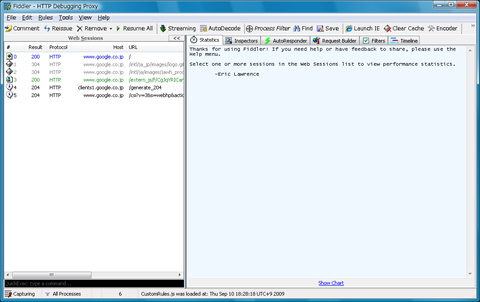
今回使ったバージョンは、2009年9月10日時点で最新の安定版、2.2.4.6。
とりあえず簡単に目次。
- セッションのリクエスト一覧を確認する
- やり取りしているヘッダ情報を見る
- リクエスト・レスポンスの実際のデータの中身を確認する
- セッション一覧表示をフィルタリングして、特定のContent-Typeだけ表示するようにする
- リクエストを自分で作る
- AutoResponderで特定のURLに対して、ローカルのファイルを割り当てる
- Fiddler起動時にProxyを自動的に切り替える
- Webページに対する一連の自動テストを実行する
- サンドボックス
- JScript.NETで拡張できる
- C#やVB.NETで拡張できる
- UIに好きな項目を追加できる
- ブレークポイントの設定
マークアップエンジニアにおすすめしたいのは
- セッション一覧表示をフィルタリングして、特定のContent-Typeだけ表示するようにする
- AutoResponderで特定のURLに対して、ローカルのファイルを割り当てる
あたり。
プログラマには全部おすすめ。
詳細は「続き」からどうぞ。
セッションのリクエスト一覧を確認する
アクセスしたデータが左カラムのリストにステータスコードやURLとともにリアルタイムで表示されます。このリストは色々な操作で使用します。
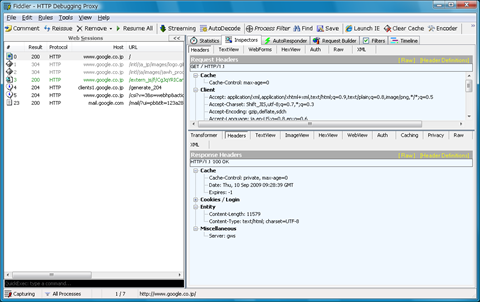
やり取りしているヘッダ情報を見る
サーバとの間でやり取りされたセッションごとのヘッダ情報を見ることができます。ここでAjaxやFlashから送信したリクエストがちゃんとデータを返してきているかとかContent-Typeは正しいかとか、調べることができますね。右側のカラムでInspectorsのHeadersを選べばOKです。上側がクライアントがサーバに送ったリクエスト、下がサーバからのレスポンスです。
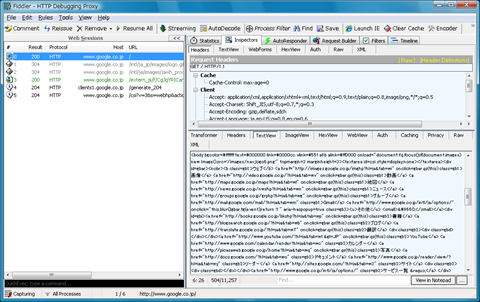
リクエスト・レスポンスの実際のデータの中身を確認する
右カラムのタブでTextViewを選択すると、そのセッションのBody部分のテキストを読むことができます。WebページならHTMLが見られたりするわけですね。
ここで、さらに右下にある「View in Notepad」ボタンを押すと、テキストをWindowsのメモ帳で表示できます。それだけではあまり使い道が少ないですが、その隣の「…」をクリックすると、Bodyを好きなプログラムを指定して開けるようになります。
ブラウザを指定すれば、Webページとして表示できます。例えば、フォームからPOSTした結果のページを、あとで見直したい場合にも使えますね。
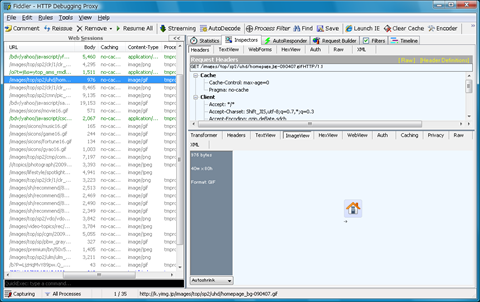
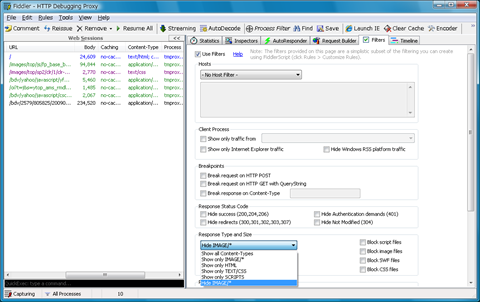
セッション一覧表示をフィルタリングして、特定のContent-Typeだけ表示するようにする
HTMLのやり取りを見たいのに、大量の画像でリストが押し流されてしまうのを防げます。
右カラムのFilterタブを選択して、Use Filtersにチェック、さまざまなフィルタを設定できますが、例えば「Response Type and Size」で「Hide IMAGE/*」を選択すれば、画像ファイルがリストに表示されなくなります。表示されなくなるだけで、通信はできます。
このフィルタはかなり高機能です。
- 特定のHostの通信だけを表示・非表示にする、もしくはフラグをつける機能。
- 特定のプロセスからの通信のみを表示する機能。これは例えばChromeのこのタブからの通信だけを表示、ということができます。
- 同様にIEからの通信だけ表示、Windows RSS platformからの通信だけ非表示、ということもできます。
- 特定のステータスコードだけを非表示にする機能。300系のレスポンスは表示しない、とか。
- 一定のサイズ以上・以下のファイル、スクリプト・画像・SWF・CSSをそれぞれ通信ブロックしてくれる機能。画像ブロックすると、Googleもこんな感じでさらにすっきり。

- ヘッダ情報を追加したり削除したりも、このフィルタで可能です。
- ブレークポイントの指定(これは後述)
メニューのRulesでも、いくつかのフィルタを簡単にON/OFFできます。
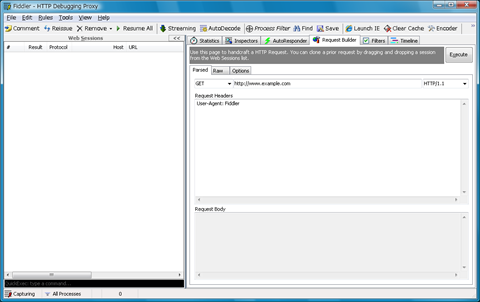
リクエストを自分で作る
サーバに送信するリクエストを自分で組み立てることができます。右カラムのRequest Builderがそれです。
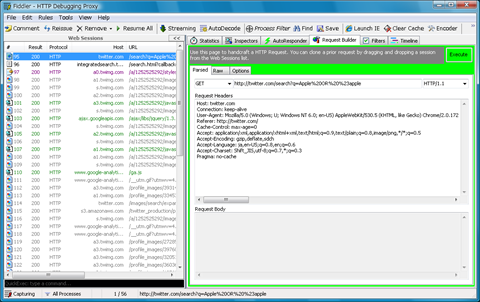
リクエストメソッドを選択して、URLと送りたいヘッダを書いて、右上のExecuteボタンを押せばOKです。サーバにそのリクエストが送信されます。HTTPのバージョンも選べます。HTTP/2.0も対応という。2.0て。
AjaxやFlashの、サーバとの通信テストで便利なのがここです。パラメータをちょっと修正してExecuteを押すだけで、サーバのAPIから取れるデータが、想定通りのものかテストできます。
もちろんチマチマとヘッダを書くのは面倒なので、リストから右カラムにセッションをドラッグアンドドロップするだけで、簡単にそのセッションの複製ができます。一度ブラウザから送ったセッションなら、あとから同じ内容でも、修正を加えてPOSTでも、自由にできます。
ここから送ったものは当然ブラウザには反映されませんが、結果ページを見たいなら、Request Builderで送って、レスポンスをInspectorsからブラウザを使って開く、ということもできますね。InspectorsにはXMLや画像のビューアもあるので、組み合わせれば大抵のものは表示できます。
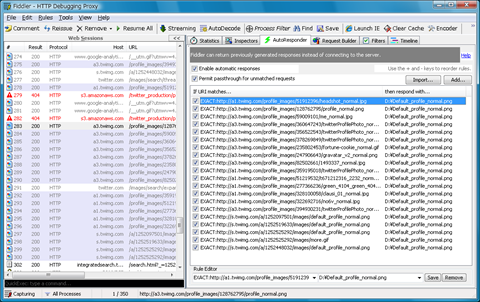
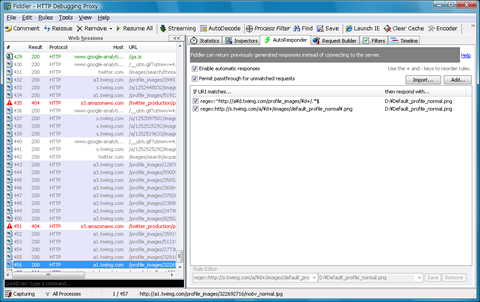
AutoResponderで特定のURLに対して、ローカルのファイルを割り当てる
Webデザイナやマークアップエンジニアの方々におすすめしたい機能です。特定のURLへのアクセスを、自分のローカルPC上にあるファイルに置き換えることができます。
つまり、サーバ上にわざわざCSSファイルをアップロードしなくても、CSS変更程度の確認ならローカル作業だけで済むということですね。周りにもCSSをレポジトリにコミット→開発環境に自動反映されるのを待つ→確認→間違ってたら繰り返しという作業をしている人たちがいるので。
APIのレスポンスとしても使えると思います。開発環境で本番と同じレスポンスを返してほしい、とか。
例えば、上記のようにTwitterのプロフィール画像に対してローカルに置いたファイルへの置き換えルールを書きます。そうすると、
↓
というように置き換えられます。
JPEG画像をリクエストしても、置き換えがPNGなら、ちゃんとContent-Typeはimage/pngで返してくれます。
Proxomitronも使ってましたが、目的のセッションをリストから選択してAddボタン一発で登録できるのが便利ですね。セッションリストからドラッグアンドドロップすると、複数のルールを一気に追加できます。
Rule Editorでは正規表現も指定できるのですが、置き換える先のファイルは正規表現を使えないので、複数ファイル→単一のファイルに置き換えることはできますが、複数ファイル→複数ファイルに置き換えることはできません。これはちょっと残念ですね。フォルダ以下を一括でローカルのチェックアウトしたファイルに置き換えとかできれば最高だったのですが。
さっきのリストを正規表現で書き換えてみるとこんな感じです。画像ではあまり実用的ではないですが、CSSの編集には威力を発揮すると思います。
ちなみにリストのマッチ順序は+/-で変更できます。
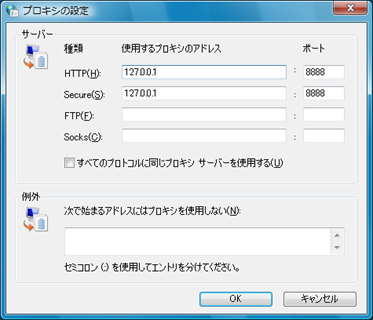
Fiddler起動時にProxyを自動的に切り替える
WinINETのProxyを起動時に書き換えてくれるので、起動するだけでIEではFiddler経由のアクセスになります。同じくWinINETを使っているChromeも同様。以下はFiddler起動時に自動的に書き換えられたプロキシの設定画面。もちろんFiddlerを終了したときに自動でもとに戻ります。Fiddlerが使うポートはFiddlerのメニューからTools→Fiddler Optionsで変更可能。
FireFoxはWinINETを使っていないのですが、Fiddlerの有効・無効を簡単に切り替えられるAddOnがFiddlerと一緒にインストールされます。しかもそのAddOnがFiddlerの起動に連動して有効・無効を切り替えてくれるので、FireFoxでも便利にFiddlerライフが送れます。
Webページに対する一連の自動テストを実行する
なんとテストもできます。
コマンドプロンプトから諸々を操作できるExecAction.exeというファイルが用意されています。バッチファイルから一連のテストを実行したりする場合に便利。動作自体は、スクリプトや拡張に書くことができます。スクリプトや拡張に関しては後述。
WebのAPIに対するテストなんかもこれでできますね。
サンドボックス
Fiddlerの機能というわけではないかもしれませんが、FiddlerのサイトにHTTP Sandboxが用意されています。ショッピングカートやアップローダなどが用意されていて、自由にFiddlerの機能を試すことができます。
FiddlerのメニューのTools→Sandboxから行けます。
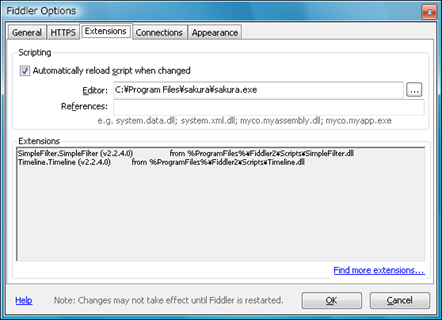
JScript.NETで拡張できる
Fiddler起動時や、リクエストに対する応答など、各種イベントへの挙動をJScript.NETで記述することができます。まぁほぼJavaScript的なもので書けるってことです。
FiddlerのメニューのRules→Customize Rulesを実行すると、メモ帳が開いてカスタムルールの編集が行えます。メモ帳以外のエディタを使いたい場合はメニューのTools→Fiddler Options→ExtensionsからEditorの欄に、使いたいエディタのプログラムを指定すればOKです。
エディタ上で保存すればすぐに反映されます。
スクリプトの書き方は下記参照。クックブックもすごい充実。
Fiddler Web Debugger – Script Samples
C#やVB.NETで拡張できる
.NETでDLLを作成することでも拡張を作成できます。複雑な機能をプラグインとして配布したい場合に便利です。
スクリプトでの拡張で載せたスクリーンショットの下半分を見ると、SimpleFilterとTimelineも実は拡張だったことがわかります。
拡張プラグインの作り方も、細かく説明されています。
Fiddler Web Debugger – Extending Fiddler with .NET Code
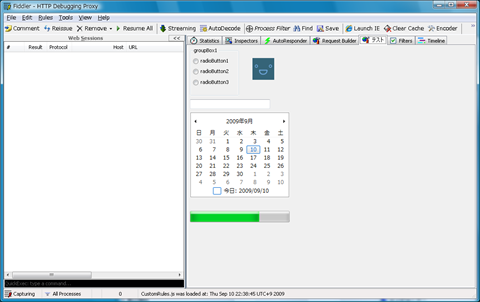
UIに好きな項目を追加できる
前述の拡張で、右カラムに自由にタブを追加して、好きなインターフェースを追加できます。
ブレークポイントの設定
Filtersでブレークポイントを指定できます。ブレークポイントを指定すると、そのリクエストの時点で以降の通信をストップさせることができます。HTTP/1.0とHTTP/1.1では、リクエストの順序でレスポンスが送られることになっているので、ひとつの通信を止めると、以降そのHostからのレスポンスは止まります。
一旦ストップさせておいて、レスポンスをローカルのファイルで置き換えたり、そのまま再開させたりすることもできます。ちなみに止まっている間、ブラウザは読み込み中のままになります。
まとめ
紹介していない機能もまだあります。使えば使うほど便利なFiddler、ホントにおすすめです。もっと拡張機能が増えてほしい!
他の参考記事としてはこの辺。
















 HOMMA Teppei
HOMMA Teppei


[…] Fiddlerについてはこちら。 実はFiddlerがすごすぎたので、機能まとめ紹介 : blog.loadlimit – digital matte… […]
[…] 実はFiddlerがすごすぎたので、機能まとめ紹介 : blog.loadlimit – digital matte… […]
[…] 詳細は以下サイト様 実はFiddlerがすごすぎたので、機能まとめ紹介 […]
[Windows][Tools] ブラウザ別 HTTPヘッダー モニタリングツールを調べてみた
HTTPヘッダー(Request・Response)を確認したい時のツールを探してみました。結果、標準ツールが十分強力であり、Proxyタイプまで使うと何でもありな勢いな事がわかりました。HTML5/CSS3/JavaSc…
[…] 実はFiddlerがすごすぎたので、機能まとめ紹介 POST […]