ネットワークを利用するAndroidアプリを開発していると、回線速度が遅い場合の処理を気にしない訳にはいかなくなります。
開発中はWi-Fiで接続しているから気付かなかった問題が、SIMの入った実機では頻発するなんてこともあります。
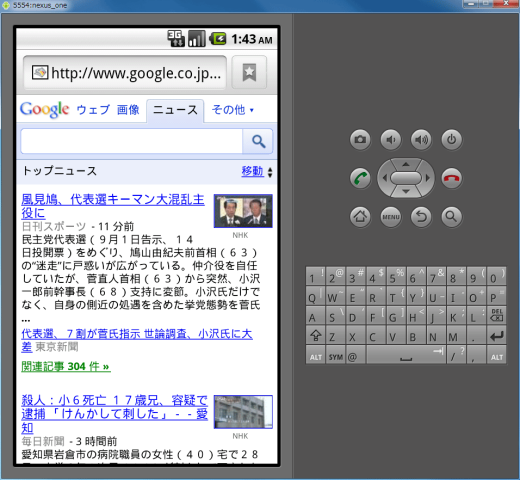
通信の内容確認と、速度の制限のために、PCのProxyを経由して通信するようにします。Wi-FiのProxy設定はICS(4.0)から可能です。
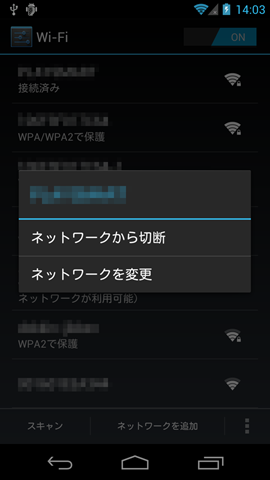
設定済みのネットワークであれば、長押しして設定画面を表示します。
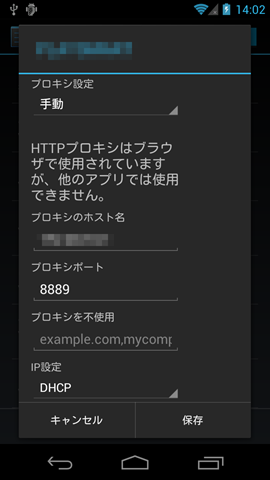
プロキシ設定を手動にして、ホスト名にPCのIPアドレスを入力します。
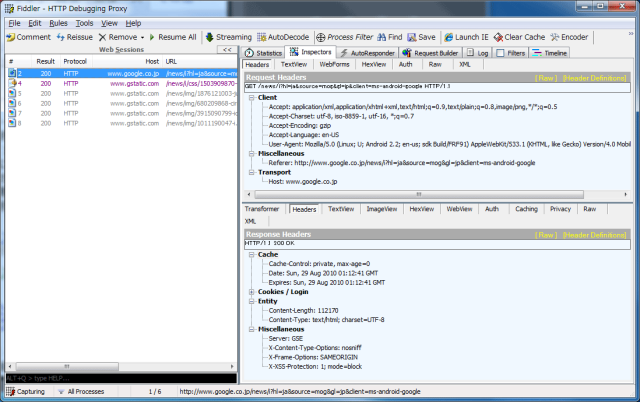
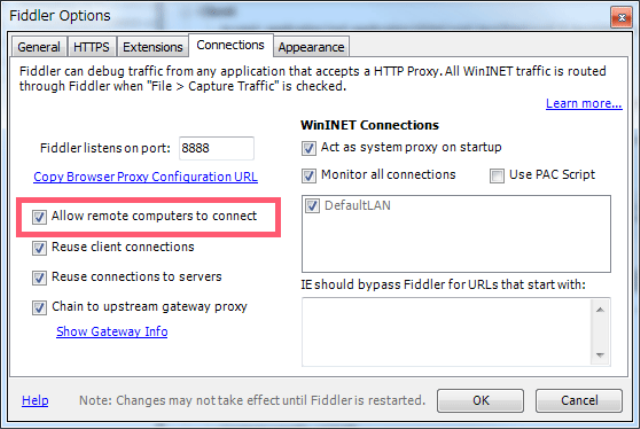
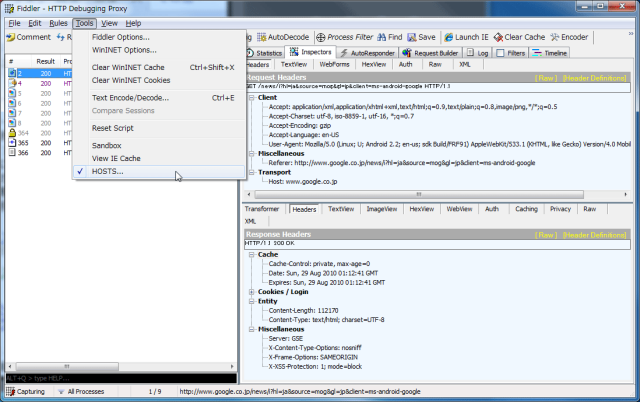
PC側にはFiddlerを入れます。
Fiddler側の設定はこちらにまとめています。
Androidエミュレータの通信をFiddlerで見る : blog.loadlimit – digital matter –
Android実機からFiddler経由で接続できるようになったら、速度制限を試してみます。
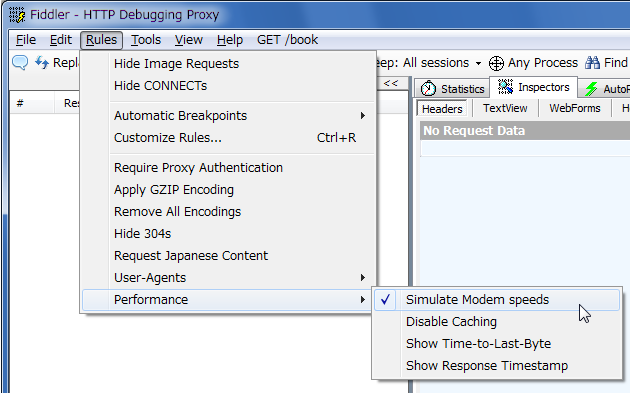
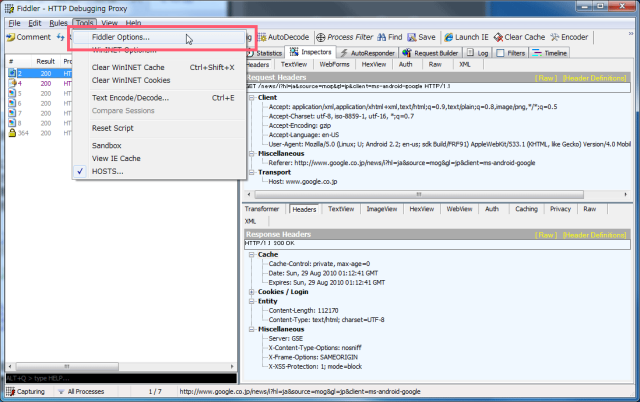
メニューのRulesから、Performance→Simulate Modem speedsにチェックを入れると、「モデムの回線速度」をエミュレートできます。
ただ、モデムなので遅くて最近のネットワークとしては使い物になりません。動画ダウンロードに数時間かかるとかザラです。
ここから速度を調整します。
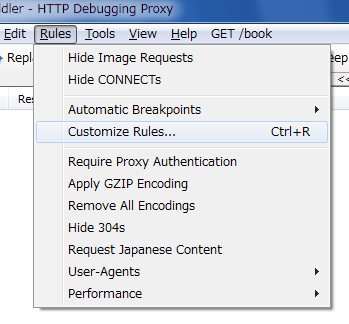
Rules→Customize Rulesを開きます。デフォルトではメモ帳でJSファイルが開きます。
request-trickle-delayという行を探します。
if (m_SimulateModem){
// Delay sends by 300ms per KB uploaded.
oSession["request-trickle-delay"] = "300";
// Delay receives by 150ms per KB downloaded.
oSession["response-trickle-delay"] = "150";
}
ここで1KBごとに実行する遅延時間を設定することができます。request-trickle-delayがアップロードの遅延時間、response-trickle-delayがダウンロードの遅延時間です。数字が小さいほど高速になります。
デフォルトの設定ではアップロードが1KBで300msの遅延なので、3.33KB/s、27.3kbpsくらいです。ダウンロードは54.6kbpsくらいです。1024*(1000/150)*8/1000=54.6133..(kbps)ですね。
例えば好意的に見て3Gが1500Kbpsで上下通信できるとすれば、delay値は5.33、小数を切り捨てて「5」としておきます。5msの遅延ではあまり違いがわからないかもしれないので、僕は単純にそれぞれ30と15にしています。
編集が終わったらJSファイルを保存して閉じます。これで遅いネットワークが再現できます。
Fiddlerを使えば、他にもAutoResponder機能で、レスポンスを全部定義してサーバ代わりにしたり、通信自体にブレークポイントを設定してネットワークが応答しなかった場合の処理の確認も可能です。
追記(2013/06/13)
エミュレータの場合はnetspeedオプションをつけることで、速度を指定できます。
emulator.exe -netspeed umts
とすれば、3G回線速度がエミュレーションされます。
その他の速度についてはこちら。
Using the Emulator | Android Developers
ディレイも設定できるので、
emulator.exe -netdelay umts -netspeed umts
という感じで起動すれば良いかと思います。













 HOMMA Teppei
HOMMA Teppei

