Activityで端末のメニューボタンを押したときに出てくるオプションメニューですが、文字の色が変えられなくて困っていました。
Themeのandroid:panelTextAppearanceで変えられるのかと思っていたのだけど、なぜかうまく行かず。
背景画像はテーマで変更できるのですが。
リフレクションを使ってテキストカラーの変更をしてみました。Android API 8で確認しています。
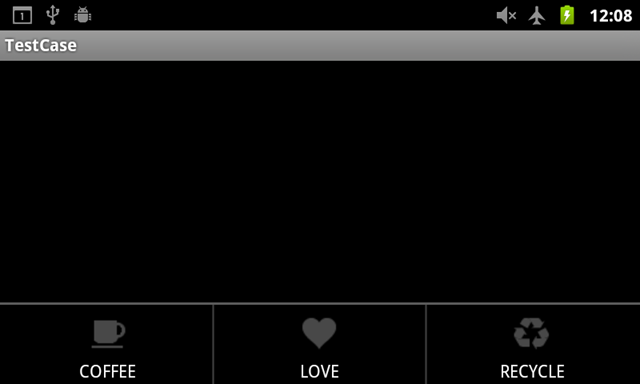
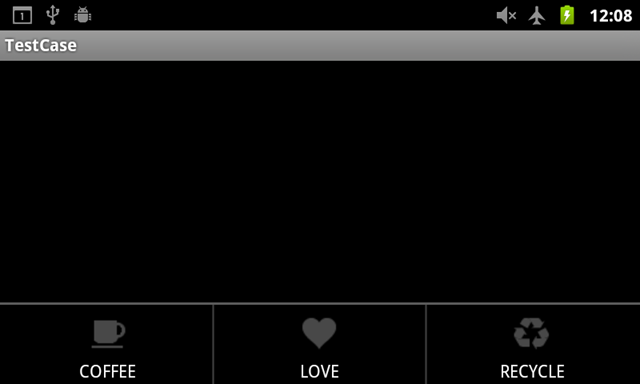
デフォルト

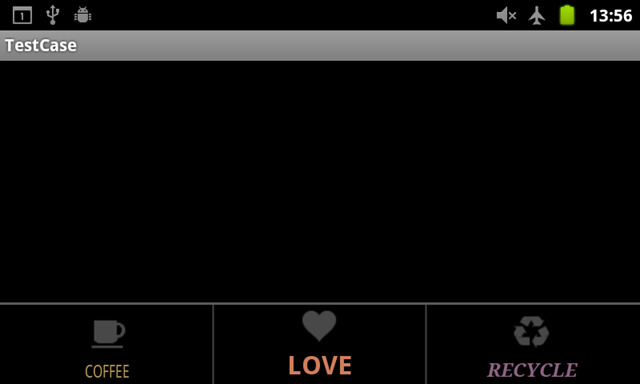
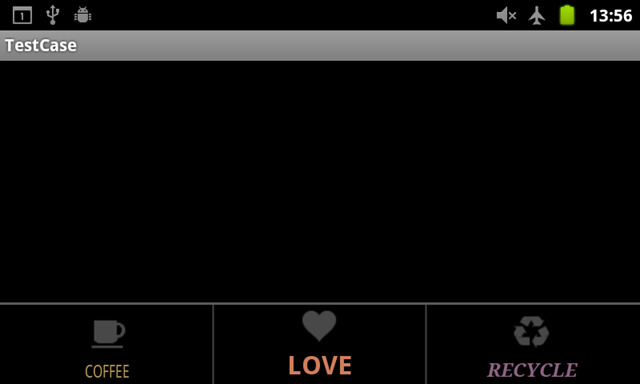
文字色変更

Activityのコード
public class CustomizedMenuActivity extends Activity {
public static final int MENU_ID_COFFEE = 1;
public static final int MENU_ID_LOVE = 2;
public static final int MENU_ID_RECYCLE = 3;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.customized_menu);
}
private TextView getMenuItemView(MenuItem item) {
try {
Class<?> c = item.getClass(); // itemはMenuItemImplのインスタンス
Class<?>[] paramTypesGetItemView = { int.class, ViewGroup.class };
Method method = c.getDeclaredMethod("getItemView", paramTypesGetItemView);
// getItemViewはprivateメソッドなのでアクセス可能に変更する
method.setAccessible(true);
// IconMenuItemViewを取得できる
TextView view = (TextView) method.invoke(item, new Object[] { 0, null });
return view;
} catch (SecurityException e) {
e.printStackTrace();
} catch (NoSuchMethodException e) {
e.printStackTrace();
} catch (IllegalArgumentException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
}
return null;
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// メニューアイテムの追加
MenuItem menuItemCoffee = menu.add(Menu.NONE, MENU_ID_COFFEE,
Menu.NONE, this.getText(R.string.menu_coffee)).setIcon(
R.drawable.icon_coffee);
MenuItem menuItemLove = menu.add(Menu.NONE, MENU_ID_LOVE, Menu.NONE,
this.getText(R.string.menu_love)).setIcon(R.drawable.icon_love);
MenuItem menuItemRecycle = menu.add(Menu.NONE, MENU_ID_RECYCLE,
Menu.NONE, this.getText(R.string.menu_recycle)).setIcon(
R.drawable.icon_recycle);
try {
TextView viewCoffee = getMenuItemView(menuItemCoffee);
TextView viewLove = getMenuItemView(menuItemLove);
TextView viewRecycle = getMenuItemView(menuItemRecycle);
// テキストの色を変える
viewCoffee.setTextColor(0xFFB5985A);
viewCoffee.setTextSize(14);
viewCoffee.setTextScaleX(0.8f);
viewLove.setTextColor(0xFFCF7D5B);
viewLove.setTextSize(22);
viewLove.setTypeface(Typeface.DEFAULT_BOLD);
viewRecycle.setTextColor(0xFF8A6381);
viewRecycle.setTextSize(16);
viewRecycle.setTypeface(Typeface.create(Typeface.SERIF,
Typeface.BOLD_ITALIC));
} catch (SecurityException e) {
e.printStackTrace();
} catch (IllegalArgumentException e) {
e.printStackTrace();
}
return super.onCreateOptionsMenu(menu);
}
}
MenuItemの実体はMenuItemImplクラスで、getItemViewメソッドを使ってIconMenuItemViewクラスを取り出しています。
IconMenuItemViewクラスはTextViewを継承しているので、キャストすればテキストカラーやフォントサイズなどの変更ができます。
ちなみに、このあと、メニューのセパレータ(divider)画像の変更とアイコンと文字の配置の変更もやりました。それは次以降のエントリで。
オプションメニューのアイコンと文字を横並びにしたかった : blog.loadlimit – digital matter –






 HOMMA Teppei
HOMMA Teppei

