SymfonyでjQueryを使ったクライアントサイドのバリデーションを簡単に実現できるjnAjaxFormValitatorというプラグインがあったので、試してみました。
このプラグインはフォームが変更された際に、Ajaxでサーバにバリデーションルールと値を送ってサーバサイドでバリデーションをかけ、その結果を表示します。
結論から言うと、簡単に導入できて便利ですが、一部セキュリティ的に難あり、
1.2用ですが、ちょっとの修正で1.4でも使えます。
まずはダウンロード。
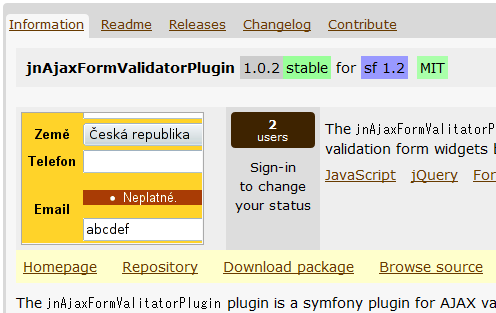
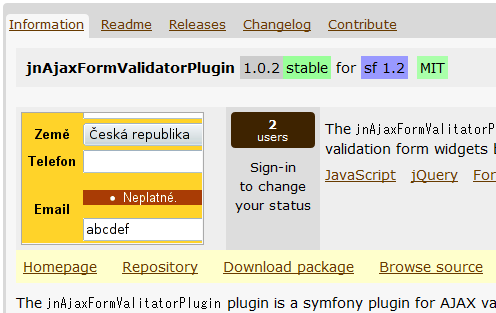
Plugins | jnAjaxFormValidatorPlugin | 1.0.2 | symfony | Web PHP Framework

ダウンロードしなくてもサーバから直接インストールできるらしいのですが、今回はtgzファイルをダウンロードしてきてインストールしました。
$ ./symfony plugin:install ./jnAjaxFormValidatorPlugin-1.0.2.tgz
>> plugin installing plugin "./jnAjaxFormValidatorPlugin-1.0.2.tgz"
>> sfSymfonyPluginManager Installation successful for plugin "./jnAjaxFormValidatorPlugin-1.0.2.tgz"
インストール成功したら、アプリケーション以下のconfig/setting.ymlを開いてモジュールを有効にする設定を書きます。
all:
.settings:
enabled_modules: [default, jnAjaxFormValidator]
READMEは全部スペルミスでjnAjaxFormValitatorになっているのでコピペすると間違えます。
次はアプリケーション以下のconfig/routing.ymlに以下を追加します。
# —– jnAjaxFormValidator —–
jnAjaxFormValidator_validateJSON:
url: /jnAjaxFormValidator/validateJSON
param: { module: jnAjaxFormValidator, action: validateJSON }
その後、キャッシュをクリアします。
$ ./symfony cc
バリデーションを使用するテンプレートの先頭にでも、
<?php use_helper(‘ajaxFormValidator’) ?>
<?php echo ajaxAllFieldsValidators($form) ?>
と書いておけばOKです。
インストール手順はこれで完了ですが、このままだとSymfony 1.4で動かないので、actions.class.phpを修正します。
/plugins/jnAjaxFormValidatorPlugin/modules/jnAjaxFormValidator/actions/actions.class.php 29行目
sfLoader::loadHelpers(‘I18N’);
↓
sfContext::getInstance()->getConfiguration()->loadHelpers(array(‘I18N’));
以上で完了です。

あと、書き出されるエラーが
<ul class="error_list"><li>エラーメッセージ</li></ul>
の構造に固定されているので、必要であればヘルパー側を修正する必要があります。
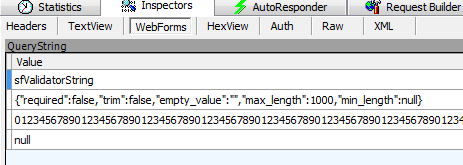
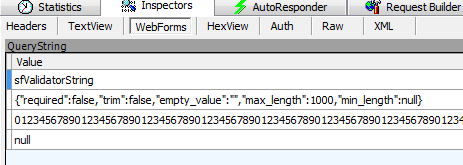
難点は、バリデーションのルールをブラウザ側に一度保持することです。単純にバリデータクラス名とバリデーションルール、値をJSからサーバに送信してバリデータを実行しているだけなので。

上の図はリクエスト時のパラメータです。GETで送られます。何が問題かというと、サーバ内のバリデーションルールが表に流れるので、攻撃者が穴を見つけやすくなるということですね。
バリデーションは完璧で、特にクリティカルな要件でないなら使えると思います。
あと、返されるエラーメッセージはformで定義したものを使えないので、デフォルトのエラーメッセージになります。
デフォルトのエラーメッセージは、アプリケーションのConfigurationなどで
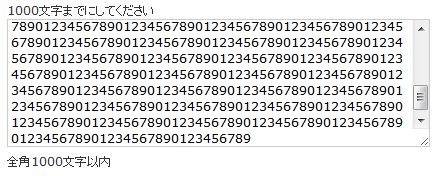
sfValidatorBase::setDefaultMessage(‘max_length’, ‘%max_length%文字までにしてください’);
などとしておくか、カタログファイルでも変更できます。
ちなみにソースコードはびっくりするくらいシンプル。チェコ人が作ったらしく、I18Nも意識されてます。












 HOMMA Teppei
HOMMA Teppei

